Salesforceで新規オブジェクトを作成
目次
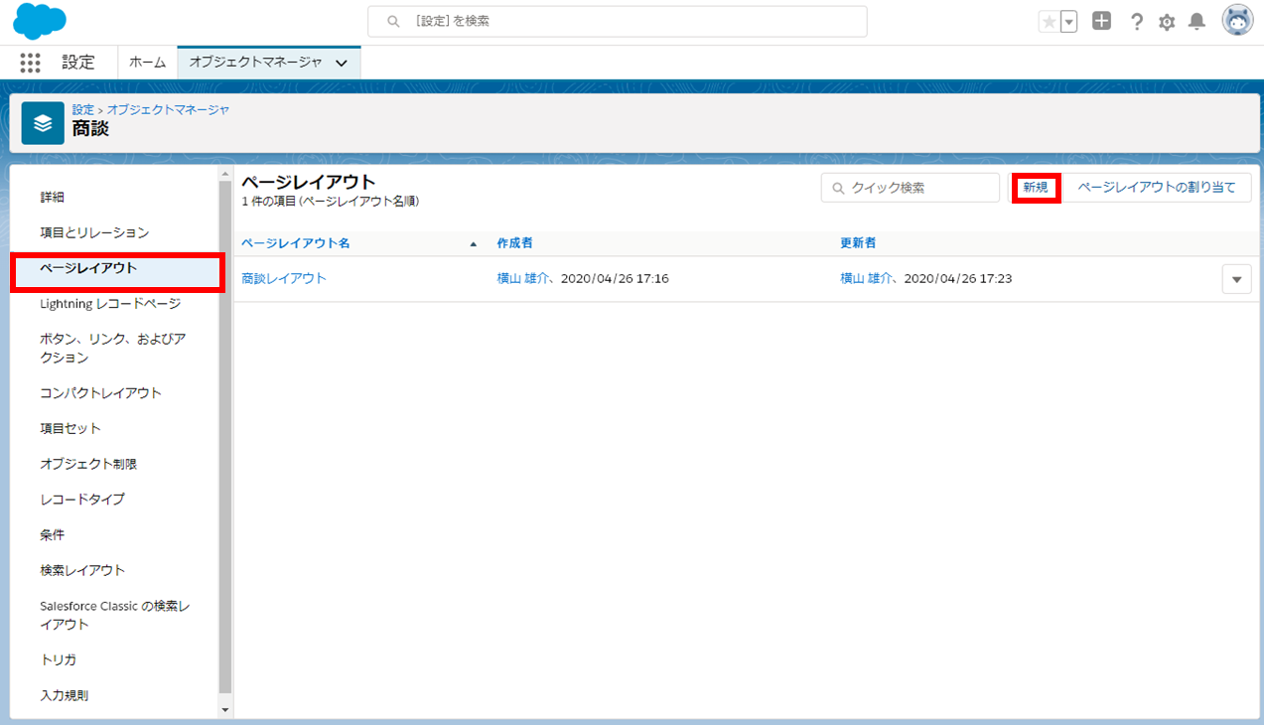
ページレイアウト設定
ここからは、作成した項目のレイアウトを編集していきます。
この設定は、レコードデータに対するレイアウトの設定です。

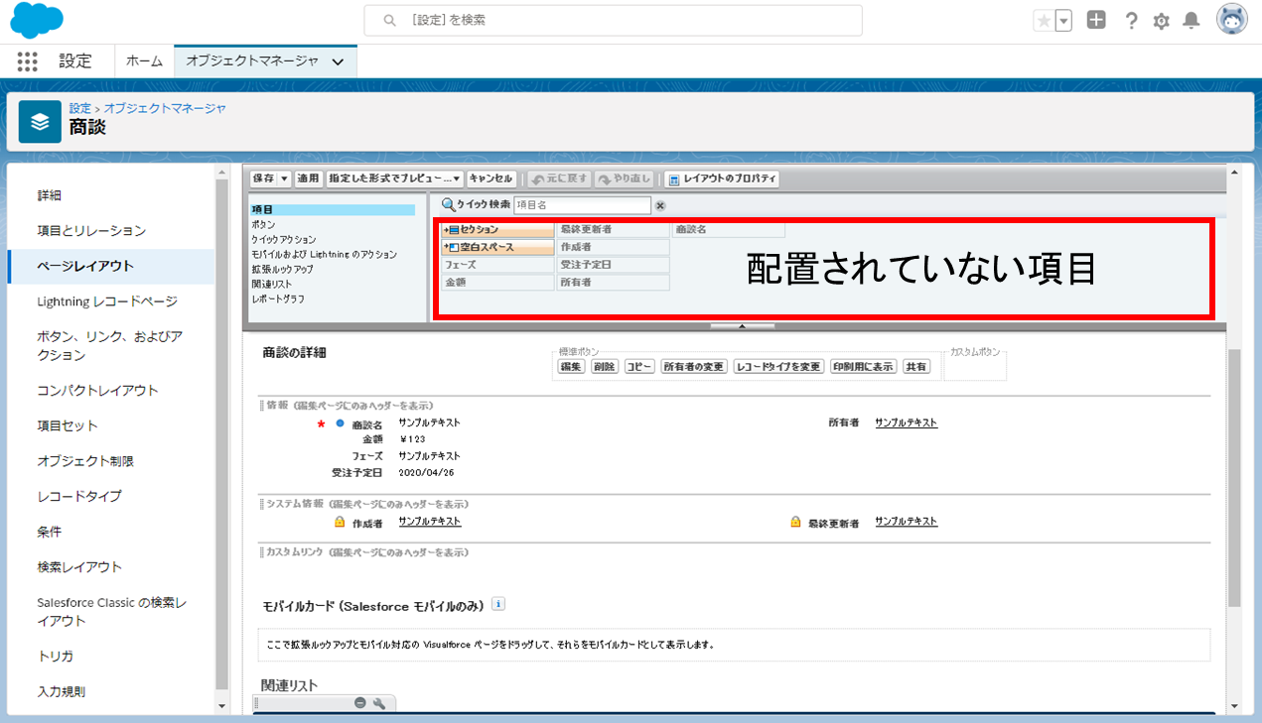
ドラッグ&ドロップでレイアウトが変更できます。
まだ配置していない項目があれば、画面右上部に表示されるので、必要に応じて下に配置してください。
セクションを配置した場合は、新たなセクション(エリア)を作成できます。
空白スペースは、項目の隙間を開けたいときに配置します。

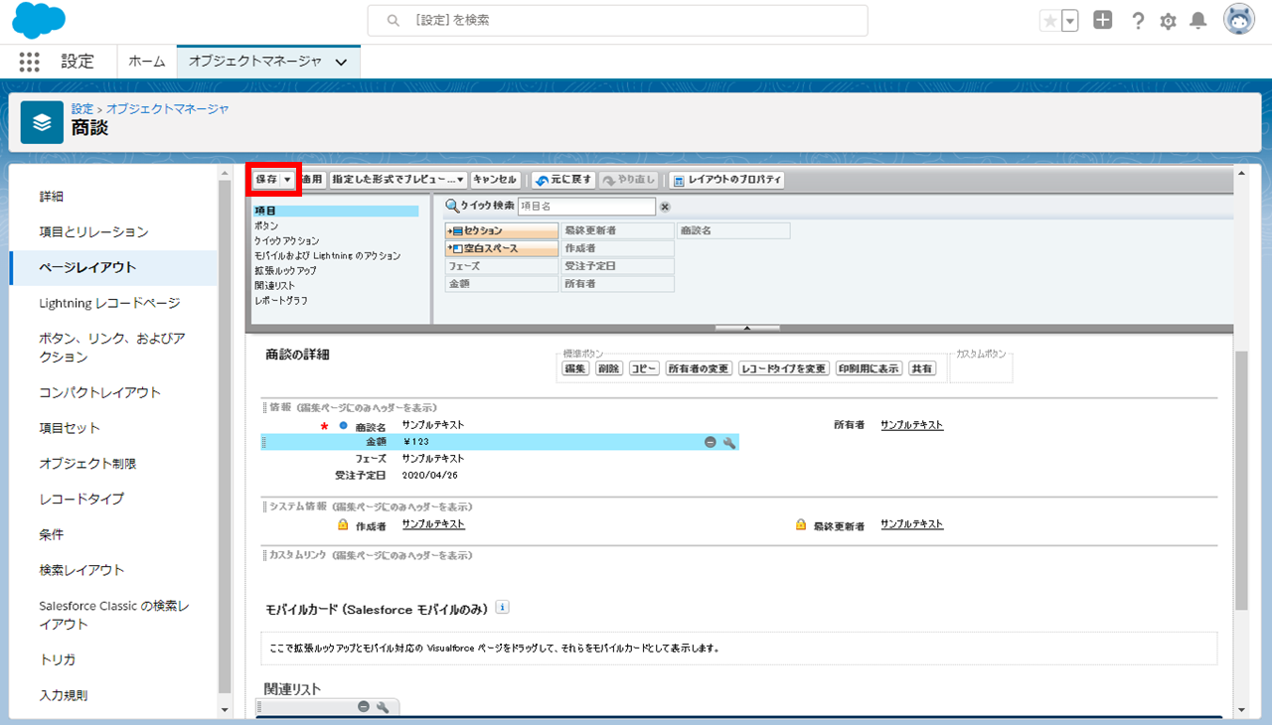
今回は、金額とフェーズの位置を入れ替えて、保存をクリック

これで、ページレイアウトの設定は完了です。
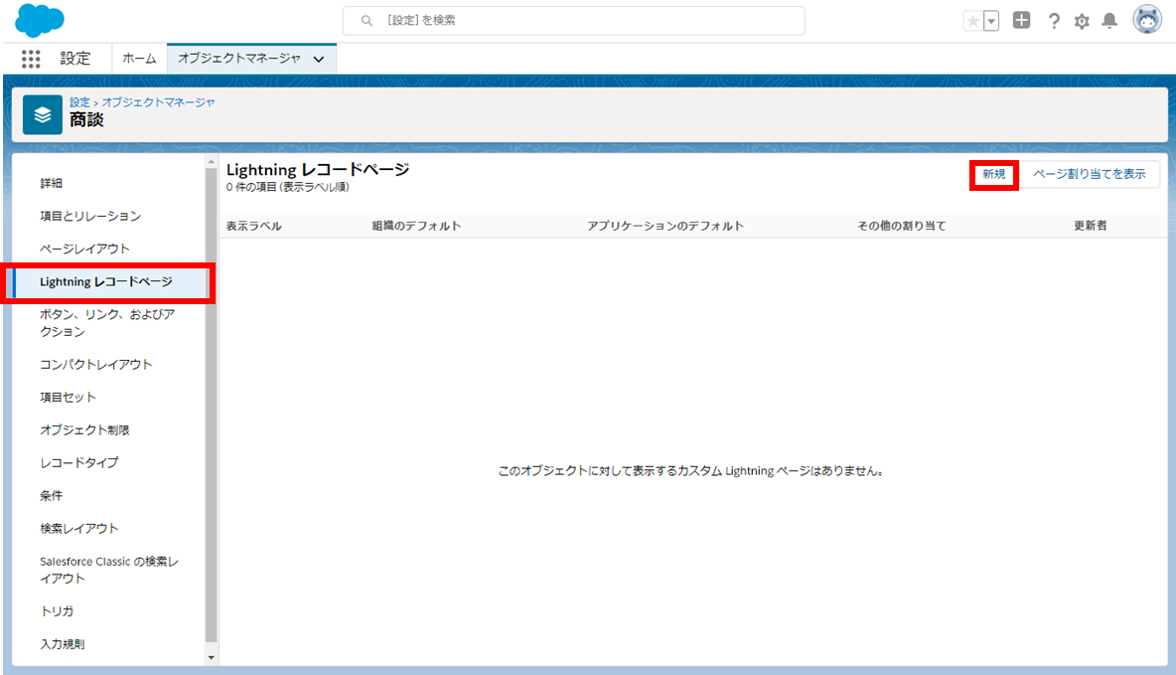
レコードページ設定
レコードページの設定を行います。
先ほど設定したページレイアウトと異なり、実際にレコードを画面で表示したときのページ設定です。

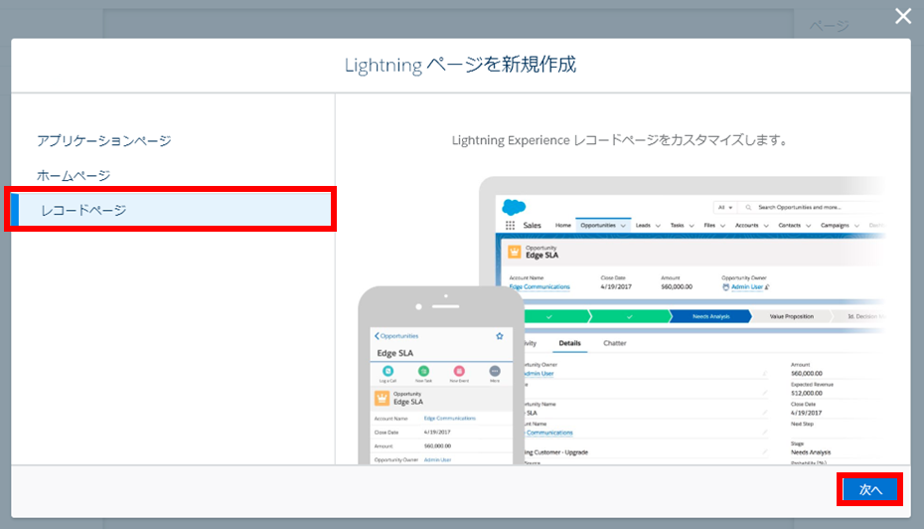
レコードページ>次へをクリック

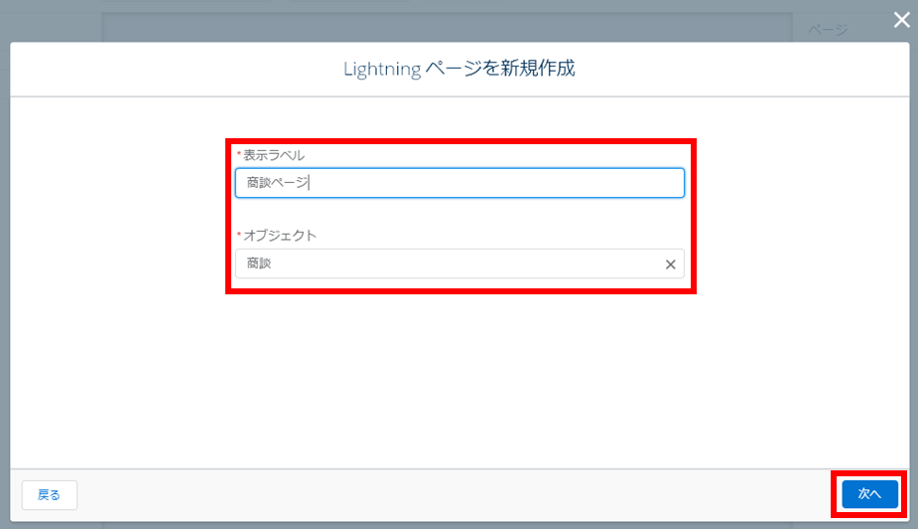
表示ラベル、オブジェクトを入力し、次へをクリック
表示ラベル:任意のページ名(なんでも構いません)
オブジェクト:商談を検索(2つ表示される場合は、下を選択)

テンプレートを選択し、完了をクリック
テンプレートは好きなものを選んでください
今回は、個人的に使いやすいので、ヘッダーと2つの等しい範囲を選択しています。

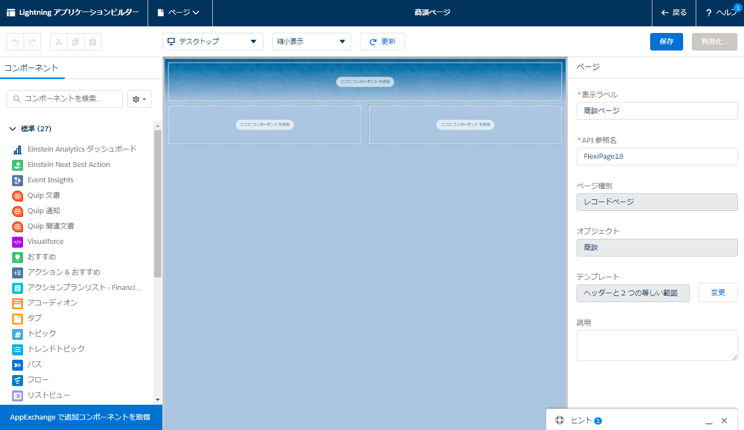
選択したテンプレートの枠が表示されます。

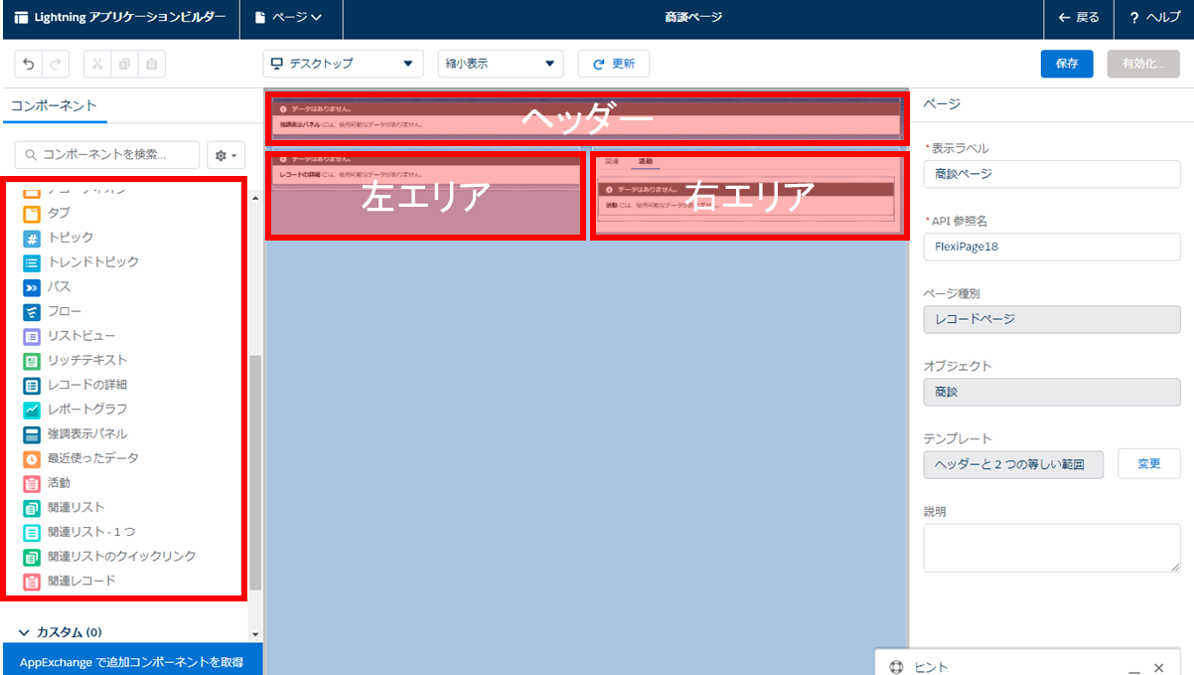
画面左に使用できるコンポーネントが並んでいるので、それぞれの枠に表示したいコンポーネント(情報)を配置して、保存をクリック
 例)
例)ヘッダー:協調表示パネル
左エリア:レコードの詳細
右エリア:タブ>関連:関連リスト/活動:活動
(タブのコンポーネントを配置し、配置したタブをクリックすると、画面右側でタブの設定が可能です。)
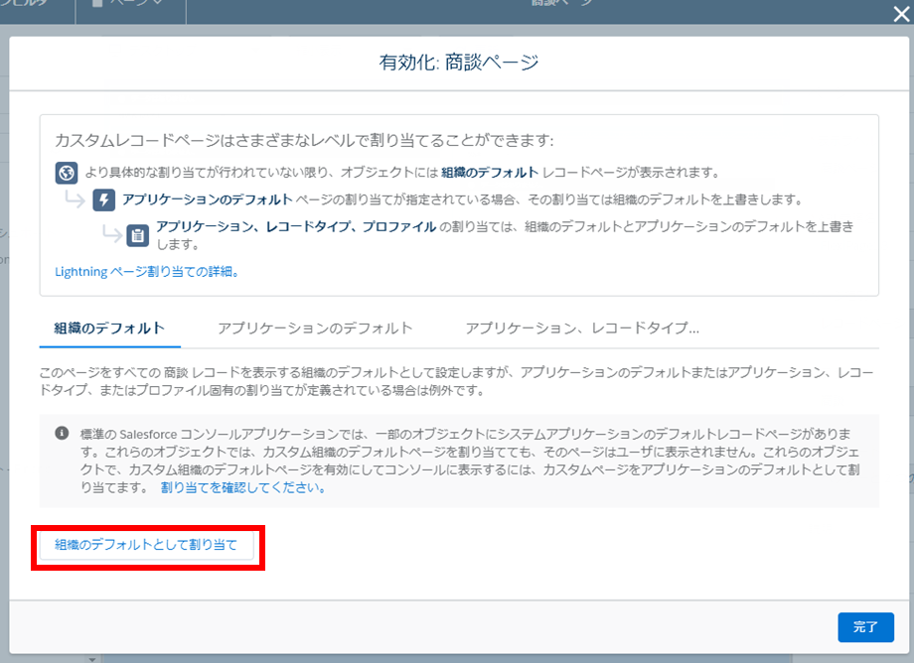
組織のデフォルトとして割り当てをクリック

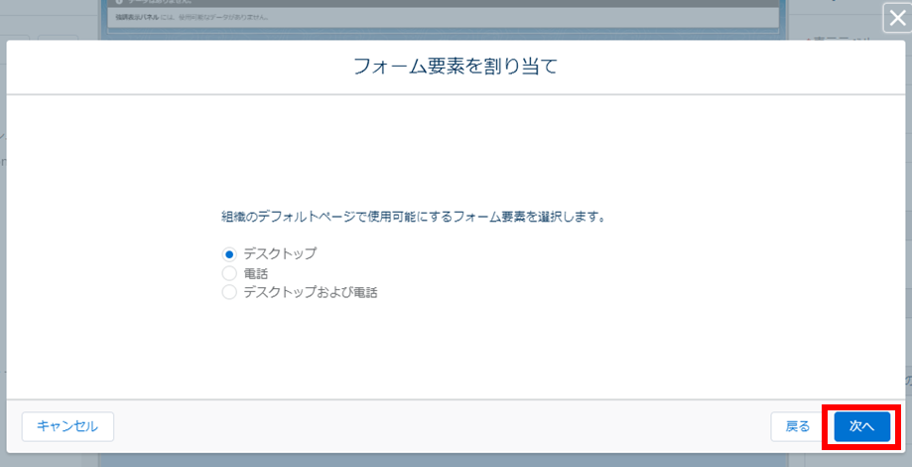
次へをクリック

検索レイアウト設定
最後に検索結果のレイアウト設定を行います。
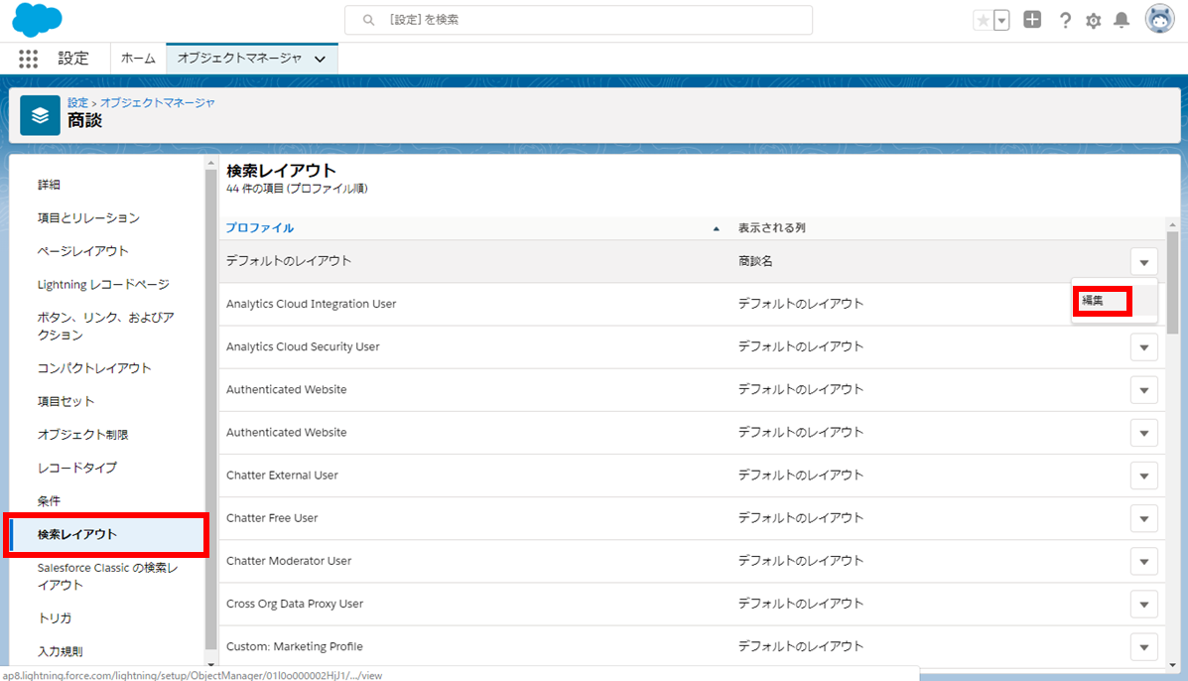
検索レイアウトをクリックし、デフォルトのレイアウトの編集をクリック
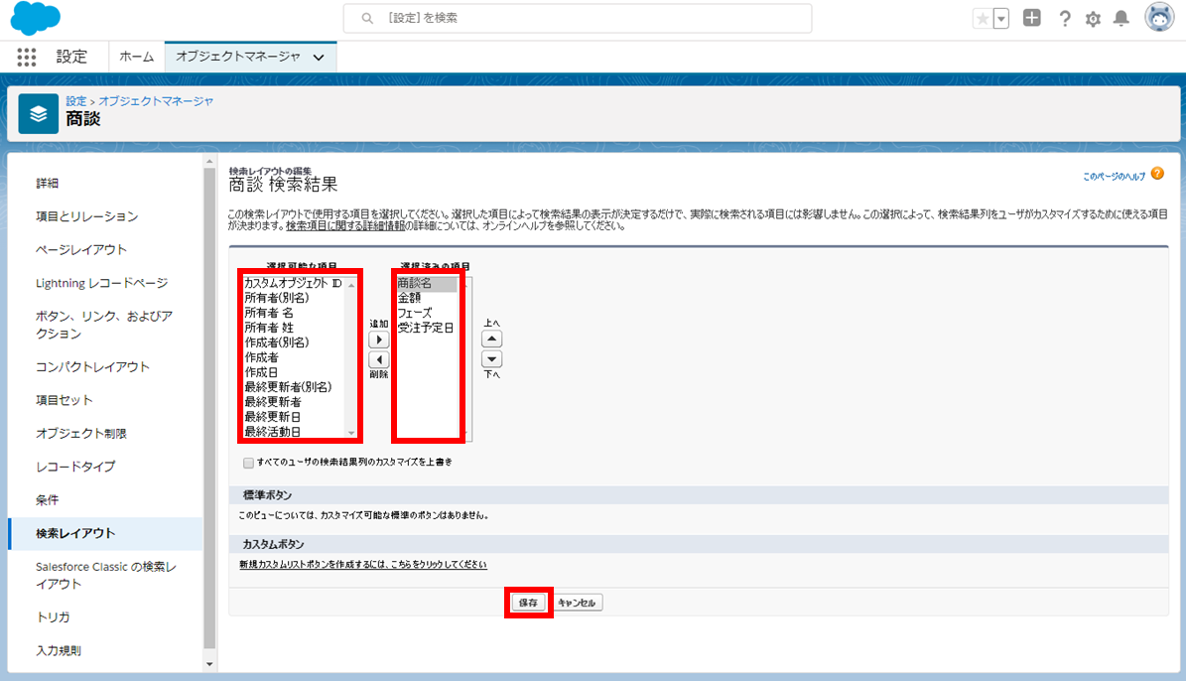
左の赤枠から表示したい項目を選択して右の赤枠へ追加し、保存をクリック

これで全ての設定が完了しましたので、次のページで設定の確認をしましょう。




ディスカッション
コメント一覧
まだ、コメントがありません